Why we migrated our Company Landing Page to Next.js
Written by Stefan on 8/1/2021What?
I took a couple of hours to migrate our Company Landing Page to Next.js from CRA.
Why?
In short: SEO.
The full scoop: Also SEO but it's a bit more nuanced as I don't like to touch the codebase and spend time on refactoring/migrating something without a good reason.
So here are the reasons why we did it:
- Ironically our Company landing page is the page with the highest "page rank" in `ahrefs` even tho we're not really actively promoting it like we do our products but we want to use eventual traffic to drive it to the products
- We're gonna add a blog and content to the landing page where we share our learnings similar to what we have on IH
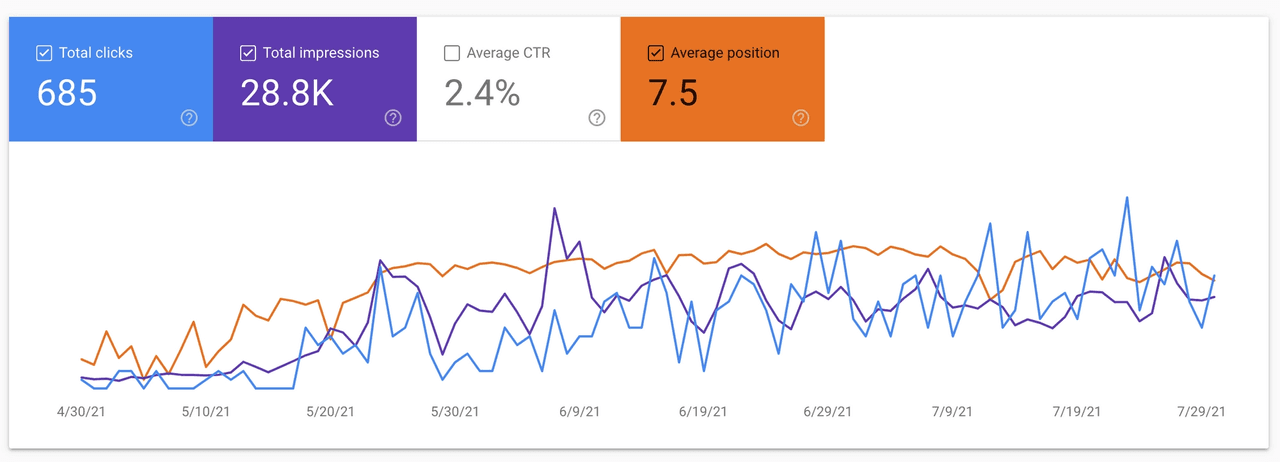
- We've had a good experience doing a similar migration for another project that uses SEO as the main acquisition channel (see screenshot below)

Position improved slightly after migrating to Next.js (take with a grain of 🧂 like mentioned in last weeks article you can read here.
Takeaways 4 you
The obvious 🧐
- CRA is not great for SEO
- If you know SEO might be one of your channels down the line make sure that your stack can support it in a good way
The less obvious 😳
- While it's "cool" to migrate to some shiny(er) tech, make sure there is a business reason, otherwise, you're just spinning your wheels (unless your aim is to learn, not run a business)
Further Reading
If you're interested into more detail why next is good for SEO check out this article.
Subscribe for more content like this 👇
Share with a fellow Indie Hacker 🙏